
Finding the Z-axis: Bringing Depth Estimation to ml5.js
Nasif Rincón Romaite
A look into depth estimation in ml5.js, what it allows, and the decisions behind its implementation.

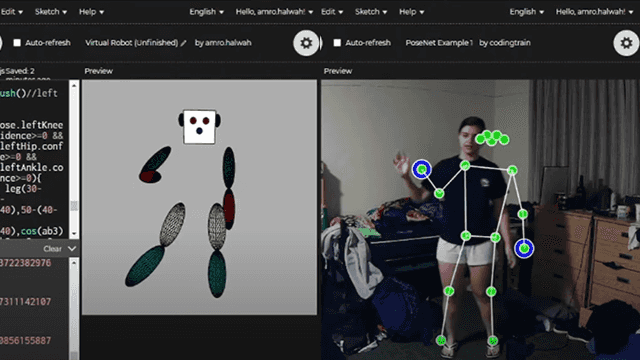
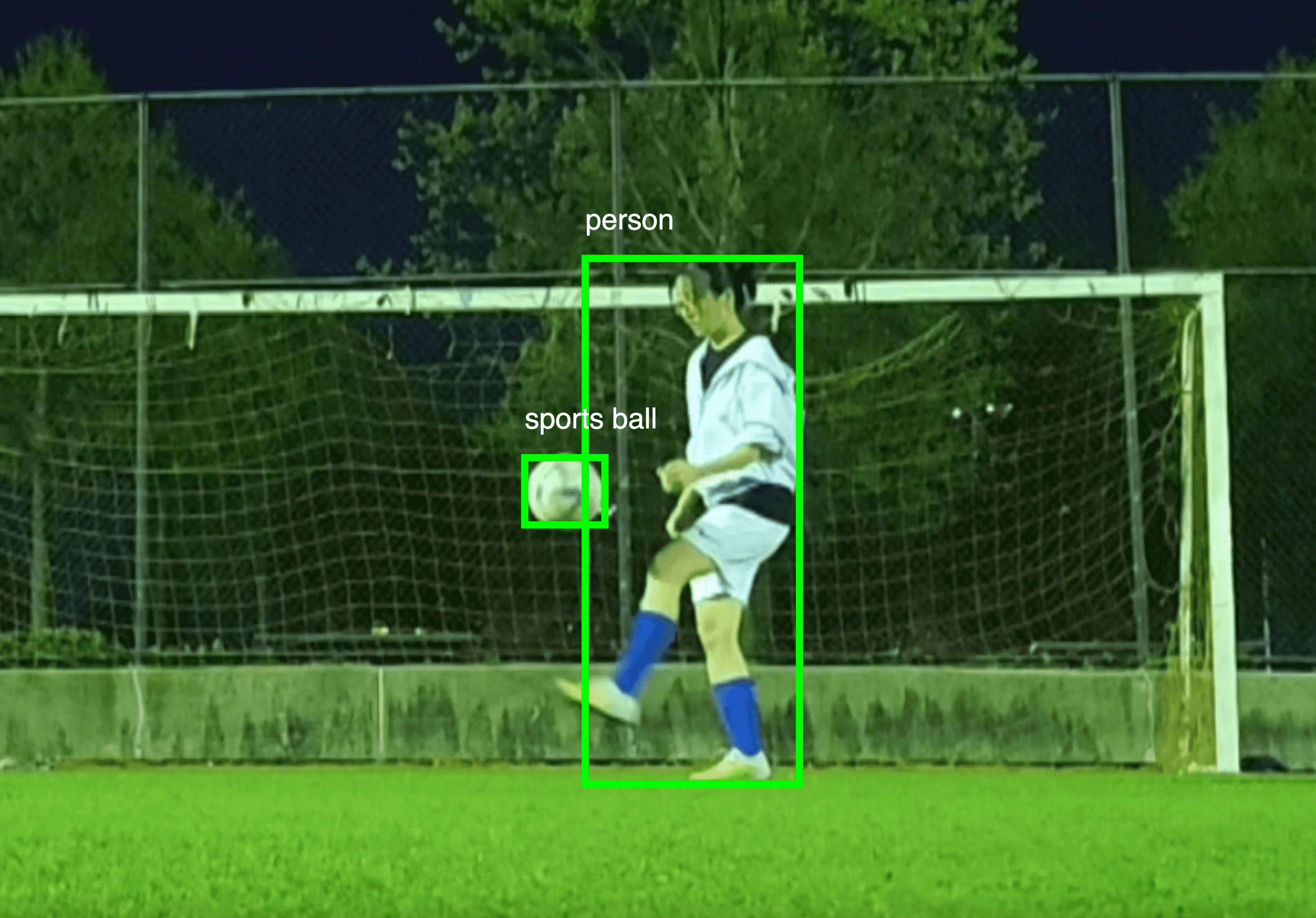
Bringing Back Object Detector to ml5
Yujin Yi
A log of summer 2025 project

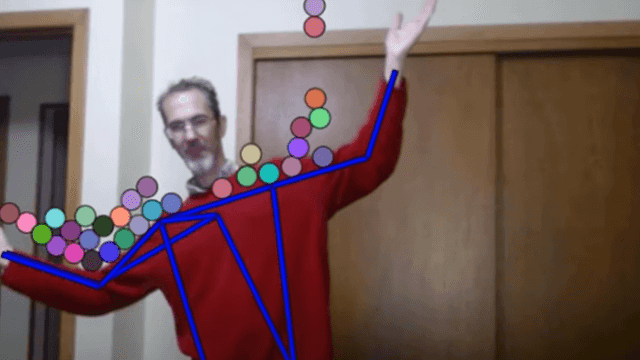
Contributing to ml5.js: From Docsify Plugins to Soft Interactions
Yafira Martinez
UX, UI, documentation, and creative coding contributions to the ml5.js ecosystem

Using ml5.js with p5.js 2.0: Now with Async Model Constructors
Bairui Su
Load models using async setup

Releasing Version 1.0 of ml5.js Friendly Machine Learning for the Web
ml5.js
Friendly Machine Learning for the Web

A New Code of Conduct and License for ml5.js
ml5.js Archive
Launching our Code of Conduct and software license

Introducing ml5.js Code of Conduct
ml5.js
A call for comment on developing our Code of Conduct

Let’s Read A Story
ml5.js Archive
Talking to children’s books using semantic similarity

The Subtext of a Black Corpus
ml5.js Archive
In conversation with ITP SIRs Nikita Huggins & Ayodamola Okunseinde

The Hard Fun of Designing Alternatives to Smart Toys
ml5.js Archive
A conversation with Stefania Druga

ml5.js, Friendly Open Source Machine Learning Library for the Web
ml5.js Archive
An introduction to ml5.js written in 2018